Posts Tagged “html”
Newlines in textarea are treated differently on different browsers
And guess who is the craziest one.
scenario
Client side validation is good right? so you have this field of User Generated Content, which is exposed via a textarea element on your page. For e.g. – comment on blog post.
Now you have a limit of N characters on the field, maybe enforced within a DB constraint or whatever.
First attempt:
function validateMaxLength(elmId) {
var element = document.getElementById(elmId);
var elementContent = element.value;
var elementContentLength = elementContent.length;
return elementContentLength <= N;
}or something like that.
BUT
think again.
Assuming the element’s content was something like
the element contains at least
one newline
how would you count newlines? would you count two characters per newline (for \r\n)? or only one?
When I faced that problem I checked how the browser is counting the newlines. I ran a quick test as saw that it counts newlines as a single character. Since the content was needed to be presented within a web element anyway, and newlines were to be changed to <br/> tags at render time anyway, I decided to have the server code make sure that incoming strings will use only \n for newlines, then validate the length, then store in the DB.
Now the client side JS matched the server criteria.
Case closed.
Or was it?
QA kicks in
After a little while I got a bug opened by the QA team about inconsistency between client and server validation regarding lengths of string.
Checked it, and was about to close the bug with a “works for me” message, but then it hit me.
You have to be so special
On IE, newlines are \r\n, so it reports too many characters, and the validation might fails wrongfully. Since I mostly use Chrome for day-to-day, and since I did not suspect that to be a cross-browser issue, I never tested it on IE during development.
Solution
Good old string.replace
elementContent = elementContent.replace(/\r\n/g,'\n');Ken,
the cross-browserer
Single and looking
explanation (before the wife kills me): I have some free time in the coming months, so I’m looking for interesting consulting gigs.
So, if you’re in a company / dev team, and looking for some help with Castle (Windsor, MonoRail), NHibernate, or general information system design and architecture advices or training, setting up build and test environments, or any other of the things I rant about in this blog, then I’m your guy.
I also do web-client ninja work, dancing the crazy css/html/javascript tango (jQuery: yes, Ms-Ajax: no)
I currently live in Israel, but I’m fine with going abroad for short terms if you’re an off-shore client.
you can contact me at “ken@kenegozi.com”
Castle.Tools.* in Castle Contrib's repository has moved a bit
The tools (various small helper libraries) are now under http://svn.castleproject.org:8080/svn/castlecontrib/Tools/
what’s in there:
- Castle.Tools.StaticMapGenerator - That one creates a typed tree representing js/css/image files on the site’s filesystem. more here:http://kenegozi.com/Blog/2008/01/17/staticmapgenerator-for-asp-dot-net-first-teaser.aspxWhich reminds me that I need to add .swf files to the mix …
- Castle.Tools.SQLQueryGenerator - That one is for building plain old SQL strings in a typed and intellisense friendly way.more here:http://kenegozi.com/Blog/2008/01/27/already-added-stuff-to-sql-query-generator.aspx
- Castle.Tools.QuerySpecBuilder/ - The new kid in the block. That’s a tool that is used to build specs programmatically, which would later be translated to a SQL string for your flavour of DAL. The generated SQL is mostly ANSI compliant, apart from the Paging syntax which is TSQL only currently, but at some point I’ll add an extension point to allow other syntaxes.I also have an external thing to make it extremely useful with NHibernate’s ISQLQuery.I’ll blog about all that when I’ll have a little time.
Box Model recap - this time in Hebrew
Over two year ago, I have posted about the un-orthodox box model that IE6 is using.
Yesterday I saw that Ohad Aston (an Israeli Web developer who blogs in Hebrew at the Israeli MSDN blogs site) has written a Hebrew explanation to the same phenomena, so if you do web, especially using ASP.NET and can read Hebrew, I recommend that you take a peek. And if you’re there, subscribe to his RSS. I did.
"Don't use bold, please use strong, cuz if you use bold it's old and wrong"
Another quote:
Please don’t use table even though they work fine,when it comes to indexing they give searches a hard time
and also
Check in all browsers, I do it directly, You got to make sure that it renders correctly
This should be in the curriculum for any webmasters 101 course
I CAN HAS SITE - My LOL Blog, And Accessibility
There’s this cool little site that LOL-ify any web page.
This is how my blog would’ve looked like had I been a kitten. It would also most probably be written in LOLCODE.NET
Now, the interesting part.
I got that through Roy Osherove’s blog. That’s how his blog looks like when LOL-fied.
Can you see the difference?
When designing my blog’s markup, I paid good attention to the fact that the actual content (posts) should come before the side-bar with links, archive, blogroll, ads or whatever.
The more ‘legacy’ kind of web design (usually with tables, but can also be “achieved” with div/css) is to box everything around the content, and having the ViewContents (or ContentPlaceholder) as the last thing on the Layout (or MasterPage).
So when my blog is being read by a machine (that parses html), the important things is first.
You might say - I don’t give a crap about LOL sites, and my site is for humans, not machines.
But what about the blind who ‘reads’ helped by a machine that reads the page and say it out loud? must they get the whole links part on every page before they get to the content?
What about search index bots? we should help them get to the content.
A little markup+css challenge
After reading the challenge on Dror’s blog (Hebrew) I decided to post my answer here.
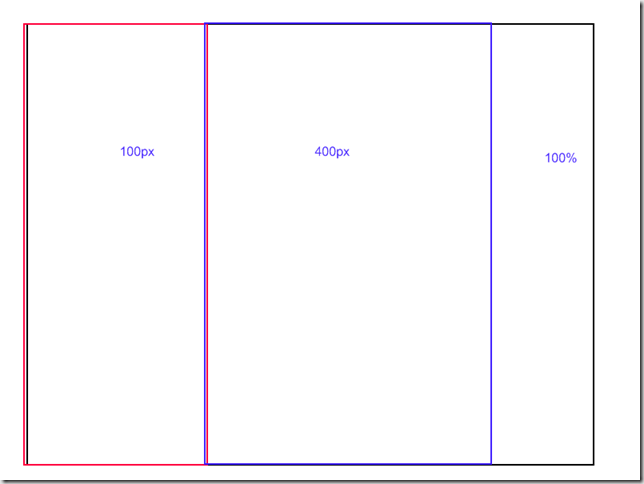
In short, for non hebrew readers, Dror is asking for a markup+css solution for the next layout:

no javascript allowed for layout purposes.
Oh, and the center column can be long, so the left and right columns should stretch with it.
I have added another prequisite: the center content must come before the side contents (for accessibility).
That’s my simplistic answer:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional-dtd"> <html xmlns="http://www.w3.org/1999/xhtml"><head> <title>Dror Engel's blog rocks</title> <style type='text/css'> div, body {padding:0, margin:0} #right-column { background-color:#FFA }
#left-column { float:left; width: 500px; background-color:#FAF }
#center-column { float:right; width:400px; background-color:#AFF } div.break { clear:left; }
</style> <script type='text/javascript'> function stretchCenter() { var center = document.getElementById('center-column'); center.innerHTML += '<br /> Blah blah blah'; } </script></head><body> <div id='right-column'> <div id='left-column'> <div id='center-column'> <button onclick='stretchCenter();'>Streach Center</button> <br /> Center <br /> Center <br /> Center <br /> </div> Left </div> right <br /> <div class='break'></div> </div></body></html>
demo is here.
On Potty Mouths, or Fuck Those Leaky Abstractions
Reading David Heinemeier’s post, it got me thinking.
In short (my words):
Since the meaning is what important, it doesn’t matter whether you use Curse Words or their ‘polite’ euphemisms. The saying ‘What the fuck is that’ represents an honest question, while saying ‘We should exile all those socially challengedforeigners’. Using Politically-Correct words in an outrageous sentence is much worse than a naive ‘It’s fucking great’.
Favorite quote from David’s post:
…fake euphemisms that are actually much worse than the honest words they’re trying to put a fig leave to.
Anyway, while thinking about that, a (bit far fetched) analogy came to my mind.
Many developers refer to ‘HTML’, ‘DHTML’ and ‘Javascript’ as curse words.
So they come up with euphemisms like Script#, RJS, WebForms and others, and by that, applying badlyleaking abstractions on top of simple things. (HTML and Javascript are quite simple. you can see 13 year old kids that master those, but much less 13 years old master server OO languages).
Funny anecdote:
Writing this post on Windows Live Writer, the spell-checker is pointing out that ‘fuck’ is a misspelled word. One of the fix suggestions though is ‘suck’ … Ha Ha.
Where's that "feed" link on live spaces?
Today I wanted to subscribe to the feed of Scott McMaster’s blog (an excellent one, and a must read for WebForms developers).
Crappily enough, I found no visible feed/rss/whatever link on the page.
Luckily enough I’m using FF2 and I get the tiny feed icon on the address bar, soI could click it. Not lucky to all the poor fellows that still use IE6 and the likes (hey - get a valid copy of windows, or sack the IT guy who is afraid of upgrade, whatever’s keeping you in the evil grip of the quircky browser)
So what should you do if you are that poor fellow?
view the page’s source (that’s “right-click + View Source), and look for a link tag within the <head> that sais
<link rel="alternate" type="application/rss+xml" title="THE SPACE'S TITLE" href="THE FEED LINK" />
now, if you’ve looked for the exact string written here you’re hopeless, and should read a html book / w3schools sitebefore you start ‘hacking’ html.
Web development != Windows development
Ok, I hope I’m not falling for a fruitless debate here, but after reading Scott’s post about the impending death of HTML, and giving my notes on that, I’ve read his another post, now about “why you should only do windows development”.
First of all - his blog is very good and interesting, and it’s on my favorite feed reader now. Try and guess which one I use based on what you read here.
Regarding Scott’s post, I’d like to mention two noticeable quotes:
It’s amazing how much time and energy are put forth by people (yours truly included) trying to make the browser user experience more like what you could achieve with Visual Basic circa 1994, let alone Windows Forms or Swing circa 2007
and
Which begs the question of why folks are producing so many new browser-oriented applications in the first place. But that’s another post for another day.
Well, I concur. You should not try to imitate VB apps in DHTML.I can’t see a possible for a decent Visual Studio replacement purely in the browser.
However, there are WEB applications, that a light-speed, no-install-needed, runs-on-every-machine-exactly-the-same website (gmail?) would beat any desktop app (Outlook? Thunderbird?) easily enough.
Let’s think of another true WEB application. Blogging.Let’s say you were using a blog-engine with no HTML front. you’d assume your readers are running SilverLight/Flash/whatever, or have ClickOnce enabled with the appropriate .NET framework installed, or rather enough user-rights to make it work, or mac? or Java?
So, okay. Let’s say you’d go with Flash - EVERYONE RUNS FLASH, right? well, almost everyone. But, come-on, tell all those c#/Java/Ruby guys that the need to switch to ActionScript? (or flex or any other flavour)? good luck with that.
Silverlight? promising, however in early Alpha.
ClickOnce - How many web sites using that do you know of? Even in Intranet environment you get IT people who are not willing to allow it.
Java? well it is on almost any machine today. Silver Bullet? Well, it doesn’t take a Ruby developer to avoid Java. you can’t get more static-typed than that, plus most java IDEs (but eclipse) suck big-time. I’d really rather use a text editor (even Edit.exe) over the OC4J bundle for example.
But, let’s assume that VisualStudio for J2ME is out,(with R# 4), and everyone WANTS to write applets.
So you now have a “blog applet” and allmost some of your readers can actually read your blog.
Wait a minute, you want to change the font facefont color layout of the blog. How do you do that in Java? and how would you have done it if your blog’s layout was dependant on a simple CSS file (the ultimate DSL imho)?
My point is - Web development is web development. It’s as widespread as it gets. everyone can easily embed a html rendering engine into an application to make plugin support easy (all those vista/google/yahoo kawagadgets? html within the media players? custom buttons in WindowsLiveWriter), so the HTML/CSS/Javascript stack is: a. Everywhere and b. Easy to customize. Sounds like Web to me.
Think that every10 year old geek who have wanted to customize his cool myspacefacebook whatever page should have learned swing/WinForms/Programming to do that?
In short:Writing desktop apps using DHTML is stupidWriting Web apps using java/winforms/etc. is stupid.
No silver bullet, they both have their ups and downs.
Photoshop? Win
Blog/Forum? Web
Any other? Contextual
Oh, and it’s Google Reader, if you’ve had any doubt.
HTML, Assembly, and in between
Ok, so I’ve read Scott McMaster’s post where he made some comparison between HTML and Assembly.
My first reaction had been: “Must be another of those HTML frightened guys”. I knowI have been one in the past.
But then I’ve read the small debate that evolved around that post, over at Ayende’s blog, and I understand Scott’s point better (even though I totally disagree, for the reason so beautifully written by Faisel).
Now I’d like to refer to the”Need of abstraction” for all those “I’m scared of HTML”guys.
HTML is easy.
Really.
Ask any 12 year who’ve read a “Build your webpage” book.
Ask any decent web designer who can hack together flying menus and 3d buttons without knowing the difference between ‘for’ and ‘while’.
Browser compatibility issues? You kid me? w3schools + quircksmode, and thanks to FF+Safari+IE7 it’s becoming less of an issue by the day.
Css? that’s really a bright idea. Very intuitive and meaningful. The ultimate DSL.
The only ‘problem’ is Javascript, that wasn’t maturing fast enough in terms of a standard library, but thanks to prototype and the likes, and since Steve-Yegge announced that NBL is Javascript 2.0, hopefully the browsers soon would implement some stuff to make Javascript the great language it should be in a standardized way.
Building a html/css combination to comply with a crazy designer’s psd is a child’s play. Adding an advanced “sort the grid, and do some async web calls” is easier than writing your own Data Access code correctly. I saw a lot more of a bad data access code than bad DHTML code, and since most Data-Access code is private while most DHTML code is wide open in the wild, I must conclude that it must be easier to make a website’s UI work than to have connections open-late and close-early.
Remember,I was a web-scared guy for a long time, and Asp.NET 1.0 with it’s ViewState and int.TryParse(txtAge.Text, out age) was the entry point to the browser for me. It took a lot for me to understand that I must learn HTTP, HTML and Javascript, and shockingly enough I realized thatit’s a far simpler model than the so-called “abstraction” of WebForms.
And in the future?
Silverlight/Flex/whatever could have been the future, but it surly ain’t the near one. It’s a matter of standards. xhtml 1.1, CSS 2, Javascript 1.2,those are standard. The differences between Safari, FF2 and IE7are minimal nowadays. It would take a lot of time (imho) until most web-sites would run purely on abrowser runtime thing. Not to mention that XHTML is cross platform down to almost any device these days. and that the textual nature of XHTML makes it very fast, and supportive of the “Let’s index all knowledge over the WWW” thing that some small start-up companies (like Google) are pushing.
That was one of the strangest rants I’ve ever done.
ASP.NET Ajax UpdatePanel Challenge
Actually, it’s not much of a challenge, but it is a catchy title.
Or is it?
Anyway, that’s the details:
I’d kindly ask all of you ASP.NET Ajax wiz guys (and gals), to supply me with a simple UpdatePanel thing.
What should it do?
I want to have a webpage, based onthis template, that on dropdown change, will go to the server with the selected value in the dropdown, and update the data (table) with some crap, based on the sent value.
You can leave the actual data retrieval to a simple method returning an array of string array, or you can go and implement a CodeSmith/DAAB/Whatever based supercool data access code. I would ignore it anyway. I want the Ajax stuff.
Now, to the why.
I am doing that MonoRail presentation at Microsoft’s Israel IVCUG (Israel Visual C(#/++) User Group) next week. I might be showing some demos, and I want to be fare when I show a comparison to WebForms stuff, and not come up with a crappy code and say “ha ha”, but show something that one of you, my-dear-readers-who-actually-uses-asp-net-ajax-for-living, wrote, and is considered a good example.
Also, I’m lazy. Seriously. Creating a presentation takes a LOT of time and effort, and I do not have much of the first, and rather avoid much of the later.
So, please do send me that code, to my-first-name at that-blog’s-hostname.
thanks.
DTD PUBLIC strings are case sensitive
I have just tried to do a xhtml validation on a site I’m working on (@ http://validator.w3.org), and I got some pretty wierd errors. It turned out the the DTD was not accurate, since the PUBLIC section contained lowercase characters.
So the right DTD for XHTML 1.1 is:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/tr/xhtml11/Dtd/xhtml11.dtd">
Now it passes the validation.
My first CodeProject article is up
I’ve posted an article to CodeProject about building my Google Ajax Search EnabledHomepage.
So, go there, read it, comment it, vote for it, tell your friends about it, print it and glue it to your forehead, whatever you think is appropriate.
Unless you didn’t like it. In that case, you shouldn’t do anything. why bother ? :)
Google AJAX Search API and My New Homepage
I have loaded a new homepage, and used a little of the Google AJAX Search API to make it interesting. Actually, I’m using it now as my browser’s default homepage, instead of google.com
Not only that, but I have documented the process of making it, and have sent it to codeproject, to be published, as my first contribution there, in hope for more to come.
So, please leave your impressions, eiether here or in the codeproject article (I’ll post the addresss once it will be up).
Understanding the Box Model of html elements
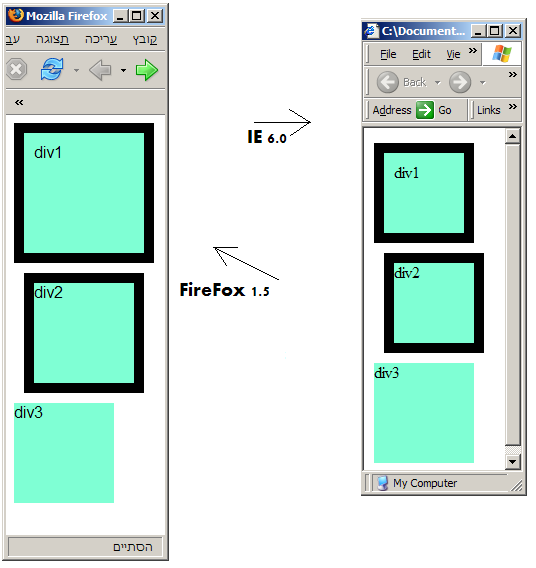
I’ve just came across some issue that can drive anyone who try to design a web page, that won’t be viewed differently on more than one targeted browser.It’s our furtune that most our clients are in Israel, where everyone uses IE, but the increasing use of FireFox, and the upcoming clients who needs an overseas working solutions, are leading me into finding best practices for cross-browser, same looking web pages design.I’ll target the most widely used (or talked about) browsers at Israel: Internet Explorer 6.0 (IE), and FireFox 1.5 (FF)So here is a little example.Look at the following html page:
<html> <head> <style type=”text/css”> <!– div { width: 100px; height: 100px; background-color: aquamarine; border: 10px black solid; } #div1 { padding: 10px 10px 10px 10px; } #div2 { margin: 10px 10px 10px 10px; } #div3 { border-width: 0px; } –> </style> </head> <body> <div id=”div1”>div1</div> <div id=”div2”>div2</div> <div id=”div3”>div3</div> </body></html>
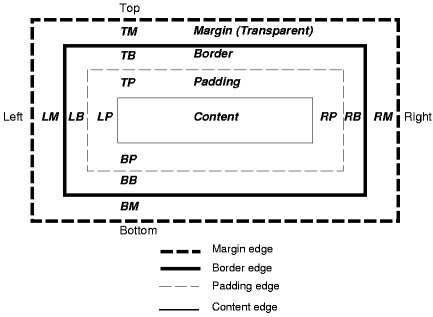
This page is sopposed to render 3 100100 divs, the first with a 10px padding (distance between border and inner content), and the second with a 10px margin (distance between the border and other elements). The third div has no margin, no padding and no border, and is used for comparing with the first two, showing what a 100100 sized div should look like.Amazingly, IE and FF will render it differently: Let’s see what is the difference:The simple 100100 div (div3) was rendered the same on both browsers, except the default font. In the bordered and margined div (div2) things are different:in IE, the border is renderd in the div, so the div with the border is still 100px wide. the inner content is now only 8080in FF, the border is rendered outside of the div, so now the div (including the border) is 120px wide, and the inner content is still 100100the margin magic is done the same. it is rendering a 10px unseen border around the div, in both browsers.Finally: the bordered and padded div (div2).in IE, the padding space is, again (as with the border), renderd in the div, between the border and the inner content, so the div with the border and padding is still 100px wide, and the inner content is now only 6060 !!!in FF, the padding space is rendered outside of the inner content, so now the div (including the border and padding) is 140px wide, and the inner content is still 100*100The IE approach is better for ppl who want to change the border and padding of elements without changing the overall page layout, while the FF approach is better for ppl who thing than the inner content of elements is too important to be covered by borders and padding space …which is better? let’s ask the W3C.The answer is given at http://www.w3.org/TR/CSS21/box.html, and the following diagram of a html element edges is taken from there:
Let’s see what is the difference:The simple 100100 div (div3) was rendered the same on both browsers, except the default font. In the bordered and margined div (div2) things are different:in IE, the border is renderd in the div, so the div with the border is still 100px wide. the inner content is now only 8080in FF, the border is rendered outside of the div, so now the div (including the border) is 120px wide, and the inner content is still 100100the margin magic is done the same. it is rendering a 10px unseen border around the div, in both browsers.Finally: the bordered and padded div (div2).in IE, the padding space is, again (as with the border), renderd in the div, between the border and the inner content, so the div with the border and padding is still 100px wide, and the inner content is now only 6060 !!!in FF, the padding space is rendered outside of the inner content, so now the div (including the border and padding) is 140px wide, and the inner content is still 100*100The IE approach is better for ppl who want to change the border and padding of elements without changing the overall page layout, while the FF approach is better for ppl who thing than the inner content of elements is too important to be covered by borders and padding space …which is better? let’s ask the W3C.The answer is given at http://www.w3.org/TR/CSS21/box.html, and the following diagram of a html element edges is taken from there: as well as the next quote from just beneath the diagram:
as well as the next quote from just beneath the diagram:
content edge or inner edgeThe content edge surrounds the rectangle given by the width and height of the box …
So according to the W3C, the width and height should refer to inner content of the div (as FF thinks), and not to the border edge (as IE thinks).That leads to the thought that it’s resonable that future releases of IE will do the same as FF do now.But what about today? how do we design in the W3C way, and making the IE understand it the way we want it to?Well, IE can undertand pages as it’s supposed to, if we’d only tell him to.Doctyping the listed page, eiether as HTML4.01 or XHTML1.0, tells IE how to render the page, and then the expected behaviour is achieved.HTML4.01 doctype: <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>XHTML1.0 doctype: <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>For those of us using Visual Studio .NET to generate webforms and webpages, the IDE is generating those doctypes for any new item. VS2003 uses HTML4.01, while VS2005 uses XHTML1.0But there is still a need to do that manually, when you render a page manually, say using a xslt transform from xml resource.I’d recommend using XHTML1.0 transitional as a mininum doctype, and doing your best to make your pages compliant with this standard. It’s making your page look and behaviour much more expected and keeps you from angry clients with a specific browser version. It is also a best practice to program well. Web programming is is the same as any other, and the fact that browsers allow us to make mistakes doesn’t mean that we have to. Imagine VB programmers using only Variant type variables - they’d probably get throwen off the nearest window during code-reviews …It’s true that sometimes we have to make an exception and do some browser specific stuff in order to make things work, and that is exactly a perfect time for some inline remark to explain the reason for doing that. It is also true that ASP.NET 2.0 itself isn’t as XHTML complaiant as it claims, but then again - we’ll do our best to program well and to deliver quality and complaiant code, if only for the sake of doing things right. be good, and remember: Winning is the science of being prepared.Ken