Posts Tagged “aspview”
Monorail view engines usage poll
If you use monorail, then go ahead and vote:
What’s new in Monorail 2.0
During the long, long time it took to get from 1.0RC3 to 2.0, many things have changed, and many things were added. I probably won’t cover it all in this post, and I’ll probably forget a few things that I got so accustomed to use (I have always used trunk versions, even way before I became a committer).
Programmatic config If (like me) you do not like putting stuff in config files that the operations team do not care about, you can now run a Monorail application without the Monorail section in the web.config file.
How? you’d need your Global class to implement IMonoRailConfigurationEvents.
e.g. from many of my websites: (I’m configuring AspView as view-engine)
public void Configure(IMonoRailConfiguration configuration)
{
configuration.ControllersConfig.AddAssembly(Assembly.GetExecutingAssembly());
configuration.ViewEngineConfig.ViewPathRoot = Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "Views");
configuration.ViewEngineConfig.ViewEngines.Add(new ViewEngineInfo(typeof(AspViewEngine), false));
}
you can setup many optional things that way. e.g.:
// configue jquery as the validation engine
configuration.JSGeneratorConfiguration.AddLibrary("jquery-1.2.1", typeof (JQueryGenerator))
.AddExtension(typeof (CommonJSExtension))
.ElementGenerator
.AddExtension(typeof (JQueryElementGenerator))
.Done
.BrowserValidatorIs(typeof (JQueryValidator))
.SetAsDefault();
// configure url extensions
configuration.UrlConfig.UseExtensions = false;
delve into the intellisense on the IMonoRailConfiguration interface to find more
Return binders The example speaks for itself:
public class State
{
public string Code { get; set; }
}
[return: JSONReturnBinder]
public State[] GetStates()
{
// fake code for the sake of the demonstration
return new[] { new State { Code=“CA” }, new State { Code=“WA” } };
}
will render the JSON representation of the given State array
New routing engine see http://www.castleproject.org/monorail/documentation/trunk/advanced/routing.html
and http://kenegozi.com/blog/2009/02/10/monorail-routing-and-the-homepage-routing-rule.aspx for setting a homepage route
RescueController A rescue controller will take care of exceptions that have happened during an Action.
You’d create your rescue controller, implement IRescueController, inherit from SmartDispatcherController, and setup the rescue controller in the RescueAttribute on the regular controller.
see more here: http://www.castleproject.org/monorail/documentation/trunk/usersguide/rescues.html
AspView The C# based view engine became a first class citizen in Monorail. There has been many improvements there during the time, which deserve a separate post perhaps. meanwhile you can look at the aspview tag on this blog: http://kenegozi.com/blog/Tag/aspview.aspx
I can’t think of more stuff right now, so ping me if I forgot anything.
Monorail 2.0 – why the hell did it take so long
Being an Open Source project, with very good test coverage and a very active development, most users that actually run Castle bits in production were running off of trunk anyway.
The trunk is very stable, and the act of “release” should have simply been tagging any single commit to trunk as the 2.0 RTM.
However, we felt that we wanted some more stuff to justify a release – like updating the documentation, re-doing samples and Visual Studio integration packages, etc.
That lead us to a halt, as active committers did not use neither integrations nor samples, and same for the documentation. My personal stand was (and still is) that if someone wanted an official release so badly, then that one should contribute toward this, either with time and work, or with sponsorship money to buy this time and work.
No one did.
A few attempts at these parts was taken, but none concluded.
Meanwhile the project grew more and more, and parts of it became mandatory dependencies to various mainstream projects (such as NHibernate), while Windsor became more and more adopted as an IoC container of choice for many people.
Getting to a single point of approval across the board for the whole castle stack, without breaking third-party projects that depends on parts of Castle, became very difficult.
Breaking apart In order to allow a manageable release process, the project was broken down to its parts. Now we have the four main projects, released on their on, with depending projects using compiled releases of the others.
The main projects are:
- Core (de-facto including Dynamic Proxy) which is used on many other OSS projects
- ActiveRecord
- IoC stack (MicroKernel + Windsor)
- Monorail
More details can be found on the projects page of castle’s website
An all-trunk builds can be retrieved with the aid of the horn-get project.
So why is Monorail last? The reason is rather simple. Monorail depends on almost any other part of the stack. It even has subprojects such as ActiveRecord’s DataBinder (ARDataBind) which depends on ActiveRecord, and a WindsorIntegration project which depends on the IoC stack.
As a result we had to wait to get releases for all other projects.
What’s next? I still have no idea. There are a few discussions going on about that (such as this one on the new roadmap), and you are all welcome to join the debates.
Monorail 2.0 is out
After a long huge wait, finally Monorail 2.0 is out, get yours from https://sourceforge.net/projects/castleproject/files/
HUGE thanks to John Simons and the rest of the Castle project committers, plus the rest of the good people that have supplied us with patches, bug fixes, and whatnot.
This move somewhat concludes the move from the old 1.0RC3 release from 2007, to the new releases of the Castle stack about two years afterwards.
I’m going to follow up with a couple of “what’s new”, “how-to upgrade” and “why the hell did it take so long” posts soon, so keep watching.
NHibernate (and ActiveRecord’s) show_sql in web application
Looking into When using an OR/M of any kind, it is quite worthwhile to be able to look at the SQL generated by the tool, for various reasons (such as tuning the DB, finding SELECT N+1 issues, and sheer curiosity).
Solution #1 One way of doing that is to start a profiler on the DB engine, but it has its downsides. For one, you would need a profiler tool, which is not always freely available. You might also not be able to access the DB engine with that kind of tool on various hosted environments.
In NHibernate’s configuration (and it is also exposed to Castle’s ActiveRecord users) you can set a property names “show_sql” to true. This will cause NHibernate to spit every SQL query, along with its parameters, onto the Console. Very useful when running Tests, but when running within a Web Application, you do not have access to the Console window, and can’t really see what is going on.
That also leads to another problem with using a profiler on the DB engine – you won’t be able to figure out which queries belong to which web request.
Solution #2 One comprehensive solution is to use the excellent tool from Oren Eini – NhProf. I will not cover this tool here; it does lots of great stuff, and can help your development cycle. However not everyone will be willing to pay the price for using it.
not to worry, I hereby offer you two more options, which gives you less options, but are good enough for the problem at hand, and are free.
Free solution #1 NHibernate is using log4net. it stores a lot of what it’s doing there. So, one can always setup a logger named “NHibernate.SQL” and get a hold of the queries. I do not cover log4net usage here. Google it up, and then set up the NHibernate.SQL logger.
You’d also want to setup a log4net variable for you to group the queries it gets by the web-request that needed them. You can do so by setting a property on log4net’s GlobalContext. e.g., in Application_BeginRequest:
log4net.GlobalContext.Properties["page_url"] = Context.Request.RawUrl + "|" + Guid.NewGuid();
then you’d set the log appender to write the page_url value, and you’ll be able to Group By it.
But this suck. You need to depend on log4net even if you do not want to, and setup that hack-ish global property, then read it from the log4net storage, and lots of complexities. wouldn’t it be great if you could simply got a hold of the Console’s output (or at least the NH parts of it?)
Free solution #2 – even simpler The Console object allow you to set a custom Writer to its Out stream. Meaning, you can grab the Console’s output into an in memory string during a request, and then at the end of the request, grab all lines that starts with “NHibernate:” and you’re done:
on Application_BeginRequest:
var writer = new StringWriter();
Console.SetOut(writer);
Context.Items[SqlLogFilter.SQL_LOG_WRITER_KEY] = writer;
on Application_EndRequest:
var writer = HttpContext.Current.Items[SQL_LOG_WRITER_KEY] as StringWriter;
if (writer != null)
{
var lines = writer.ToString().Split(new[] { Environment.NewLine }, StringSplitOptions.RemoveEmptyEntries);
var relevantLines =
lines.Where(l => l.StartsWith("NHibernate") || l.Length > 0 && char.IsWhiteSpace(l[0])).ToArray()
;
var queries = string.Join(Environment.NewLine, relevantLines)
.Split(new[] {"NHibernate:"}, StringSplitOptions.RemoveEmptyEntries)
.Select(q => q.Trim());
DoSomethingWith(queries);
}
within DoSomethingWith you can do whatever you like with the queries string collection
The more complete solution that I use, is taking advantage of a feature in Monorail’s AspView called ViewFilter (you can do this with ASP.NET’s output filter; look up HttpFilter. it’s not as clean, but workable). I create a filter that wrap the stuff that’s on the Application_EndRequest, turn the queries collection into a bunch of <pre> elements, and stick it within the view-engine’s output by simple string.Replace call, injecting these <pre> elements into a marker location in the markup.
I’d then use jQuery to make these <pre> elements visible when clicking somewhere secret on the screen.
The ViewFilter’s code (for reference):
public class SqlLogFilter : IViewFilter
{
public static readonly string SQL_LOG_PLACEHOLDER = "SQL_LOG_PLACEHOLDER";
public static readonly string SQL_LOG_WRITER_KEY = "SQL_LOG_WRITER_KEY";
public string ApplyOn(string input)
{
var log = "";
var writer = HttpContext.Current.Items[SQL_LOG_WRITER_KEY] as StringWriter;
if (writer != null)
{
var lines = writer.ToString().Split(new[] { Environment.NewLine }, StringSplitOptions.RemoveEmptyEntries);
var relevantLines =
lines.Where(l => l.StartsWith("NHibernate") || l.Length > 0 && char.IsWhiteSpace(l[0])).ToArray()
;
var queries = string.Join(Environment.NewLine, relevantLines)
.Split(new[] {"NHibernate:"}, StringSplitOptions.RemoveEmptyEntries)
.Select(q => q.Trim());
log = queries
.Select(q => "<pre>" + q + "</pre>")
.Aggregate("", (q1, q2) => q1 + q2);
var count = queries.Count();
log = "<p>Queries: " + count + "</p>" + log;
}
return input.Replace(SQL_LOG_PLACEHOLDER, log);
}
}
Monorail Release - Status update and call for help
I want to release MonoRail as soon as I can. In order to do so I will need some help from the community. Let me list the things currently missing:
- Visual Studio wizards - for creating a new project with one of the main view-engines, with or without WindsorExtension enabled.
- Visual Studio templates - for a Controller, a ViewComponent, and view templates for the various view engines (the template should include informative comments).
- Programmatic configuration. I’ve added IAspViewConfigurationEvents, and having the same for Brail and NV would be great.
Any help with the above will be greatly appreciated.
thx,
Ken.
Stuff from the Monorail presentation
Here is the promised presentation from the talk I gave yesterday, for the Web Developers Community at Microsoft offices in Ra’anana.
The sources for the demo I showed are hosted on github. If you’re not using git (and you should give it a try if that is the case), you can grab a zip of the latest snapshot from that site (there’s a ‘download’ button). Git is worth using if only for the great service given by github.
http://github.com/kenegozi/monorail-aspview-demo/tree/master
As for the slides - I tried using scribd and SlideShare, both attempts ended up not too well. I’ll try to get a better format later on.
I’d like to thank Noam King, the organiser of the WDC group, for having me as a speaker. I’d also like to thank Damien Guard who have created the Envy Code R font which I used during the presentation.
Monorail talk
I’ll be giving a talk on Monorail tomorrow evening, at Microsoft offices in Ra’anana.
Registration details are here:
https://msevents.microsoft.com/CUI/EventDetail.aspx?EventID=1032402276&Culture=he-IL
I’ll try to upload the presentation beforehand to here (no promises though).
See you there :)
MonoRail sample gone AspView
Some more AspView love:
This dude, Morten Lyhr (great blog - go on and subscribe), has taken the sample MonoRail Getting Started project and AspView-ed it.
I didn't brake the build
After making it build locally and reaching the conclusion that AspView builds correctly as part of the main Castle build , I’ve commited the changes to the repository, and the build server appear to agree with me:

Build Succeeded - A happy red screen
can you guess why this makes me happy?

This is the output of building Castle’s trunk, both for .NET 3.5 and .NET 2.0, after inserting AspView into the core project. Took me a while as I had to:
- Change the Xunit tests into NUnit - to match the runner wasn’t too complicated, though I has to manually add [SetUp] and [TestFixture] everywhere, as they’re not needed in Xunit
- Setting the correct Castle license snippet on every file
- Making the build pass and run all the tests correctly. now that was a royal PITA, as part of the tests include compiling view templates from source files, and copying files to the build folder using NANT is not simple, as the <copy> task flattens the source directory structure. For now I settled on specifying each views folder in the build file but Im looking at improving that bit.
So, soon enough (hopefully by the end of this day) you’d be able to see AspView on the build server.
Thx again for all of the users and patch-contributors for your faith in this library.
AspView Nostalgia
I’ve just stumbled upon an old post on this very blog.
In the post I actually quote a comment I have left on Ayende’s blog. The nice excerpt from there:
Maybe having a ViewEngine that’s use c# or VB.NET instead of boo (not the WebForm ViewEngine which suck, but somthing similar to Brail)
This was on 26/10/2006 …
Three weeks later (on 14/11/2006) I’ve announced AspView, after starting working with the first bits for my employer at the time, SQLink
Two days later I have made a first release public.
on 01/12/2006 I was granted a Write access to castle/contrib - AspView started gaining some recognition from the community
The rest is history. You can follow on the AspView tag here
What’s there to come? stay tuned and find out
AspView Intellisense and ReSharper: skip ViewAtDesignTime
Usually I won’t just link to a post, however go and read this post from Andre Loker is is a good one, and the title says it all.
A quote from there, just as appetiser:
if you use ReSharper (and youshould) you can skip the ViewAtDesignTime class altogether and just use the AspViewBase class (or a derived class) in the view. ReSharper will still provide Intellisense. The list of members is much more reliable as those members will definitively be available during compilation.
All in all, Andre’s blog is good reading. Added to my rss-reader of choice.
MonoRail talk at The Developers Group
Have just came back from my talk, given for The Developers Group in Microsoft’s Victoria offices, London UK.
Took me a bit to find the place, as the building does not say “Microsoft” on the outside (as opposed to the offices in Israel).
The presentation went pretty much ok, considering it was my first time actually presenting in English, in front of an English crowd, and considering I had a PC malfunction that has forced me to recreate the Demo project, on the train today … Just finished it up 5 seconds before connection the laptop to the projector.
I didn’t manage to squeeze in some of the parts that I wanted to, like JSONReturnBinder and Windsor integration, and like Unit-Testing controllers and views, but I do hope that I managed to do justice with this wonderful stack, within the limited time and my horrible English …
Unfortunately, I missed the post-meeting-pub-thing as I just happened to leave the place last and didn’t see where everyone did go, so if you were there and has some questions, please do not hesitate to leave them here as comments.
Anyway, as promised, here are the slides and the demo project.
If you are using git, and have a git-hub account, then you would be able to follow the demo project’s source at http://github.com/kenegozi/monorail-aspview-demo/tree/master
Have fun.
P.S
I’d like to thank Jason from The Developers Group, and Nina from Microsoft, who have helped with the administration part of things. Everything went smooth despite my late arrival. I’d also like to thank the attendees for their patience and listening. I hope you’ve enjoyed it, I definitely have :)
AspView and C#3.0
MonoRail runs on .NET 2.0. AspView is no different, and is compiled for .NET 2.0, so people who cannot run 3.5 (shared hosting, other limitations) can still enjoy every shining new feature.
However, if you DO want to use c#3 stuff in view templates (like extension methods), then you can. Thanks to Felix Gartsman, the AspView compiler would try to load the c# compiler based on the codedom section of the application .config file.
So, if you’re using autorecompilation=true, the add this to your web.config:
<system.codedom> <compilers> <compiler language="c#;cs;csharp" extension=".cs" type="Microsoft.CSharp.CSharpCodeProvider,System, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" warningLevel="4"> <provideroption value="v3.5" name="CompilerVersion" /> <provideroption value="false" name="WarnAsError" /> </compiler> </compilers>
</system.codedom>
If you want to precompile your views, then add the same to vcompile’s app.config.
Generating XML - Do We Really Another API?
There appear to be yet another XML API.
So, when you want to generate:
<?xml version="1.0" encoding="utf-8"?>
<root>
<result type="boolean">true</result>
</root>
instead of (using System.XML):
XmlDocument xd = new XmlDocument();
xd.AppendChild(xd.CreateXmlDeclaration("1.0", "utf-8", ""));
XmlNode root = xd.CreateElement("root");
xd.AppendChild(root);
XmlNode result = xd.CreateElement("result");
result.InnerText = "true";
XmlAttribute type = xd.CreateAttribute("type");
type.Value = "boolean";
result.Attributes.Append(type);
root.AppendChild(result);
one can (using the new API):
XmlOutput xo = new XmlOutput()
.XmlDeclaration()
.Node("root").Within()
.Node("result").Attribute("type", "boolean").InnerText("true");
Exciting.
Or is it?
Why not just (using your template-engine of choice):
<?xml version="1.0" encoding="utf-8"?>
<root>
<result type="<%=view.Type%>"><%=view.Value%></result>
</root>
works great for the “complex” scenarios on Mark S. Rasmussen’s blog:
<?xml version="1.0" encoding="utf-8"?>
<root>
<numbers>
<% foreach (Number number in view.Numbers) { %>
<number value="<%=number%>">This is the number: <%=number%></number>
<% } %>
</numbers>
</root>
and:
<?xml version="1.0" encoding="utf-8"?>
<root>
<user>
<username><%=view.User.Username%></username>
<realname><%=view.User.RealName%></realname>
<description><%#view.User.Username%></description>
<articles>
<% foreach (Article article in view.User.Articles) { %>
<article id="<%=article.Id%>"><%#article.Title%></article>
<% } %>
</articles>
<hobbies>
<% foreach (Hobby hobby in view.User.Hobbies) { %>
<hobby><%#hobby.Name%></hobby>
<% } %>
</hobbies>
</user>
</root>
is Hobby and Article more complex? no probs. break it down to sub-views:
<?xml version="1.0" encoding="utf-8"?>
<root>
<user>
<username><%=view.User.Username%></username>
<realname><%=view.User.RealName%></realname>
<description><%#view.User.Username%></description>
<articles>
<% foreach (Article article in view.User.Articles) { %>
<subview:Article article="<%=article%>"></subview:Article>
<% } %>
</articles>
<hobbies>
<% foreach (Hobby hobby in view.User.Hobbies) { %>
<subview:Hobby hobby="<%=hobby%>"></subview:Hobby>
<% } %>
</hobbies>
</user>
</root>
Can you get more expressive that that?
Look how easy it is to visualize what we’re rendering, and how easy it is to change.
I consider all those XML API (including ATOM/RSS writers) as a leaky and unneeded abstractions, just like WebForms. Do you?
I'm Back Online
Last Thursday I was informed by the organizers of alt.net UK conference that they have managed to squeeze me in, so I immediatly booked a flight to London, and have attendet.
I was superb, and I’ve written a few posts, but since I was not online during the last few days I had no chance of publishing ‘em. Hopefully they’ll get during the next few days.
A lot have also been piling up on my MonoRail and AspView “desktops” so I appreciate the patience of the users, and I promise to do my best to keep up with the requests and patches being sent to me …
Conditional Rendering, or I Do Not Want Analytics Code On Dev Machine
From time to time you’d want some of your markup rendered only on ‘real’ scenarios. For example, you wouldn’t want google analytics to track visits you do on your dev machine. Sometime you’d even develop while your machine is not even connected to the internet, and every page would try get the analytics script and will behave strangely.
In Monorail, the Request has a property named IsLocal, just for that. I’ve wrapped it in a nice ViewComponent.
public class GoogleAnalyticsComponent : ViewComponent{
public override void Render() { if (Request.IsLocal) return; RenderView("AnalyticsCode"); }}
Accompanied by the AnalyticsCode view template:
<%@ Page Language="C#" Inherits="Castle.MonoRail.Views.AspView.ViewAtDesignTime" %><script src="https://ssl.google-analytics.com/urchin.js" type="text/javascript"></script><script type="text/javascript"> _uacct = "MY_URCHIN_CODE"; urchinTracker();</script>
, that can easily be extensible to set the urchin code with a parameter.
AspView and the Latest Castle Trunk
Lately there has been a major refactoring work being done on MonoRail, as part of the effort toward a release hopefully later this year. As of today, AspView’s trunk is once again compatible with Castle’s trunk.
Using Layout From a Custom Location
It’s been asked on the Castle mailing list, and was implemented for NVelocity (and for Brail too, I think), so now it works on AspView, too.
So, doing:
[Layout("\custom\layout")] public class MyController ...
Would use the template from Views\Custom\Layout.aspx
No More Null Ref (almost)
I found out that on many occasions I use stuff like:
<aspview:properties>string message = "";</aspview:properties>
To avoid the need of:
<% = message ?? "" %>
That’s it.
From now on, null values would just be ignored.
Notice that it won’t help you on
<%=post.Blog.Title %> if post.Blog is null …
New Features For The New Year
In a good timing for the new year, I’m happy to announce new features to AspView.
I have dedicated a post for each so I’d have a way to reference those features, and for my dear readers to comment on each feature.
So, what’s all the fuss about?
- Nested layouts http://kenegozi.com/Blog/2007/12/30/nested-layouts.aspx
- New syntax for html encoded output http://kenegozi.com/Blog/2007/12/30/html-encoded-output-in-view-templates.aspx
- Embedded script blocks inside a viewhttp://kenegozi.com/Blog/2007/12/30/embedded-script-blocks.aspx
- Layouts from custom locationshttp://kenegozi.com/Blog/2007/12/30/using-layout-from-a-custom-location.aspx
- Not throwing on null-ref in <%= %> blockshttp://kenegozi.com/Blog/2007/12/30/no-more-null-ref-(almost).aspx
Downloads, as always, are from www.aspview.com
Nested Layouts
A cool feature, repeatedly asked for by users (of AspView, and of MonoRail in general).
When stating the layout name in the controller, you use a comma separated list of layouts to be applied, from the most general (outer) inward.
Example:
in the controller:
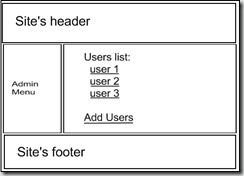
[Layout("Site, Admin")]public class UsersController : SmartDispatcherController{ public void Index() { }}
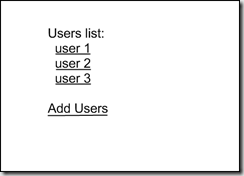
and given those schematic templates:
- (layouts\site.aspx):

- (layouts\admin.aspx)

- (users\index.aspx)

We’d get:

Html Encoded Output In View Templates
The existing <%= %> syntax would keep output the raw strings, so it can be used to output properties that has markup inside, like CMS data, the ViewContents in layouts, CaptureFor data, etc.
If you want http encoded output, use <%# %> or ${} instead.
Example:
Given the following view template:
<%string markup = "<span>";%><%=markup%><%#markup%>${markup}
The rendered output would be:
<span>&lt;span&gt;&lt;span&gt;
Have fun.
Embedded Script Blocks
Say you want to have the possibility to create a method to work in views.
for the sake of argument, let it be:
public string DoubleId(string s){ return s + s;}
your options:
-
Create a Helper class and put it there
-
Create a base class and put it there
But what if it’s simple enough (so you won’t need a unit-test) and it’s not supposed to be reused (so creating a Helper/Base class is an overkill)?
Now you can put it directly in your view template, and this is how:
<script runat="server">public string DoubleId(string s){ return s + s;}</script>Regular view code<%=DoubleIt(view.Name) %>
Now the devil advocates would say that “Logic In View Is Evil”. And I would concur. But it’s not actually logic. It’s supposed to be used for view-related string manipulations and such. And anyway you can do Evil Deeds without it, too. And you don’t HAVE to use it if you don’t want to.
The idea (and 99% of implementation) is by Gauthier Segay. Thanks dude !
XSS, HttpEncode, AspView and being Secure By Default
If you know not what XSS is or how easily you can expose your application to XSS, take a short read at the next posts:
- http://damieng.com/blog/2007/12/10/how-dangerous-is-html-injection
- http://damieng.com/blog/2007/12/18/5-signs-your-aspnet-application-may-be-vulnerable-to-html-injection
- http://blog.wekeroad.com/2007/12/19/in-which-we-discuss-html-encoding/
AspView was written by me, for my (and my employer at the time) use. Therefore, I did not make it ‘secure by default’ in terms of HttpEncode.
However, seeing now that the convention lean toward outputing HtmlEncode-ed by default, I’m adapting AspView to that.
The usage would be similar to the one suggested for Asp.NET MVC at http://blog.codeville.net/2007/12/19/aspnet-mvc-prevent-xss-with-automatic-html-encoding/
So,
<%="<tag>" %>
would output
&lt;tag&gt;
While
<%=RawHtml("<tag>") %>
would output
<tag>
The only exception here is ViewContents on layouts. since the view contents is 99% of the times made of markup, so in the layout would still write:
<%=ViewContents %>
All of that stuff is being implemented with AspView trunk (versions 1.0.4.x) that works with Castle trunk.
If anyone wishes me to bubble it down to the 1.0.3.x branch (for Castle RC3), please leave your comments here. Unless I’ll see that people actually want that I would probably not make the effort.
New stuff in AspView
I’m pleased to announce that the first step of AspView refactoring is over. The pre-compilation process is now way more coherent and easy to follow and to test. Soon enough, as I’ll complete adding a service locator to the mix, it would also be easily extensible.
What can you do now that you couldn’t have done before? Use a custom base class for views.
For example: let’s say that you have created a supercool helper. You’d probably name it SuperCoolHelper. Now you register that helper on the controller:
[Helper(typeof(SuperCoolHelper))]public class MyController ...
You can, ofcourse declare it on every view:
<aspview:parameters><%SuperCoolHelper SuperCoolHelper;%></aspview:parameters><%=MyCoolHelper.CoolStuff() %>
You can also use the DictionaryAdapter and add the helper to the base view interface:
public interface IView{ SuperCoolHelper SuperCoolHelper { get; set; }}
...<% Page Language="C#" Inherits="Castle.MonoRail.Views.AspView.ViewAtDesignTime<IView>" %>
...<%=view.MyCoolHelper.CoolStuff() %>
But now you can create a base class for the view:
The base class:
public class MyView : AspViewBase{ SuperCoolHelper SuperCoolHelper { get { return (SuperCoolHelper)Properties["SuperCoolHelper"]; } }}
A mocked class that inherit from Web.UI.Page to make intellisense play nicely:
public class MyViewAtDesignTime : ViewAtDesignTime{ SuperCoolHelper SuperCoolHelper { get { throw new NotImplementedException("useless"); } }}
and in the view:
<% Page Language="C#" Inherits="MyViewAtDesignTime" %>...<%=MyCoolHelper.CoolStuff() %>
You can mix that with the DictionaryAdapter integration:
<% Page Language="C#" Inherits="MyViewAtDesignTime<IPostView>" %>...
<%=MyCoolHelper.CoolStuff(view.Post.Title) %>
As usual: http://www.aspview.com
AspView refactoring status
77 tests, all green.
That’s all new tests from the last week.
I think it’s almost stable enough for releasing it on aspview.com
I’ll just put the old tests back in (with Ignore) as regression tests, until I’m comfortable enough to remove.
So - custom base classes for views are just around the corner.
Right after that - better extensibility (through custom Pre Compilation Steps provider and MarkupTransformation Provider)
you can of course watch the progress on svn (it’s all on the trunk, so if you’re using trunk for production, please restrain yourself a few more days …)
stay tuned …
Using the CodeGenerator and the DictionaryAdapter
Following users requests, I have just posted two documents to using.castleproject.org.
The first is an explanation about the CodeGenerator (from Contrib), and another one, on using the DictionaryAdapter.
Here are the links:
- http://using.castleproject.org/display/Contrib/Castle.Tools.CodeGenerator
- http://using.castleproject.org/display/Comp/Castle.Tools.DictionaryAdapter
Related stuff:
Screen Cast - Creating MonoRail-AspView Web Application From Scratch
Following many requests from users, I’ve created a screen cast in which I show how to setup a new MonoRail/AspView website, from scratch (no wizards).
CreatingMonoRailAspViewWebProjectFromScratchinVisualStudioExpress.wmv
On that demo, I’ve used Visual Web Developer 2008 Express and Visual C# 2008 Express, both in Beta2, just to show how you can simulate some of the “Web Application Project” experience in the Express editions. Of course it’s much easier to work with a full Visual Studio with Web Application Project as you then have everything in a single application, and it’s easier to handle.
Nothing on the demo is 2008 specific, and it runs on .NET 2.0, so VS2005 would do just fine here.
The demo is very simple, and I have generally just showed a “Hello World” level of setup. I hope to spare some time to follow up with setting up things like Windsor Integration, the Castle.Tools.CodeGenerator, and other cool stuff.
The links I use on the demo are:
I’ve used Windows Media Encoder to capture the screen, and my SHURE SM58 mic to record the narrating. It’s a great mic, however plugged into my sorry excuse for a sound-card.
It’s my first screen cast, and I’d love to hear comments from you people, both on the content and on the presentation.
ViewFilter - Take 2
I’ve been asked lately about the use of the ViewFilter mechanism in AspView.
I’ve once written about it briefly here on my blog, and you can see it at http://kenegozi.com/Blog/2007/01/08/introducing-viewfilters.aspx
However, I’ll post another (a bit more realistic) example here.
Scenario: some kind of a CMS thing. You want to present the user with some markup, in both “preview” mode and “Source” modes.
If the server had direct access to the markup in a string literal, things were easy. That usually happens when the markup is to be supplied by an end user, either directly or through a WYSIWYG Html editor. You’d end up with something like:
public interface IContentItem{ public string Markup { get; }}
your view would look like:
...
<h3>Preview:</h3><div><%=view.ContentItem.Markup %> </div><h3>Source:</h3><div><%=Helpers.Html.HtmlEncode(view.ContentItem.Markup) %> </div>...
easy enough.
However, what if the piece of markup that you want to show, has some view-logic, so you have a template generating the markup from an entity? For example, this blog has a view “Posts/One” that gets a Post entity, and fits it into a single post markup, putting the title in a <h4>, tags in <span> with theit title and href, etc.
How can you show the markup source for that?
ViewFilter to the rescue.
In short - A ViewFilter is a way to transform a chunk of a view, using simple manipulations. Do not look for that on other View Engines, as it’s currently an AspView-only feature.
Let’s code our needed filter:
public class HtmlEncodeViewFilter : IViewFilter{ public string ApplyOn(string input) { return HttpUtility.HtmlEncode(input); }}
and in the view:
...<% foreach (Post post in view.Posts) { %><h3>Preview:</h3><subview:.Posts.One post="<%=post %>" > </subview:.Posts.One><h3>Source:</h3><filter:HtmlEncode> <subview:.Posts.One post="<%=post %>" > </subview:.Posts.One></filter:HtmlEncode><% } %>
Hey - you won’t even need to create that filter. AspView is supplied with four basic (however useful) filters:
-
HtmlDecodeViewFilter
-
HtmlEncodeViewFilter
-
LowerCaseViewFilter
-
LowerCaseViewFilter
Can you think of more reusable view filters? why not post them here, or better yet, supply a patch to AspView with you filters?
ASP.NET MVC Framework - Demo App by Scott Guthrie
Scott Guthrie is going to present a demo application using the ASP.NET MVC Framework.
First episode is here: http://weblogs.asp.net/scottgu/archive/2007/11/13/asp-net-mvc-framework-part-1.aspx
Very interesting. I can already see four things that my current VS2005/MonoRail/AspView/IIS5-6 stack lack.
- I do not have a project template, so setting up a new project take a bit longer than clicking “new MVC project”.
- I do not have default rewrite rules.
- I cannot use Server Controls.
- Web Designer support when doing views is not too good. Also, layouts are not treated as MasterPages by the IDE
Sounds bad?
Well:
- Since I am not at kinder garden, I do not “play” with setting up new projects. When I start a new project, it would probably last for quite some time. So the time it takes me to copy&paste a minimal web.config, setup a few lines in global.asax.cs, add references and create Controllers and Views folders, costs me about 5 minutes of the global project costs.I can live with that.
- Shame. However, I can add them to my initial web.config/global.asax.cs files that I use as templates for new projects. Again - one-time cost, and not a price-i one.
- I do not want to use those. Didn’t use them even when I was doing WebForms. I’m happy enough with ViewComponents, SubViews and ViewFilters, and I can easily use any cool 3rd party JS controllers (YUI/Dojo/jQuery/ExtJs/Moo/You-Name-It)
- Again - I do not trust WYSIWYG generated markup. It might be good enough for the texts on my personal blog (dear Windows Live Writer - can’t you <br /> instead of <br>? what’s the deal). It is definitely not good enough for any production level web site.
So - all the downsides are taken care of.
Plus, the stack I use is being used in production environment by gazillion people (ok, AspView is not that common, but the ViewEngine is just 5% of the whole stack, and it’s the rock solid part anyway). It is working with .NET 2.0 so I need not convince clients to go for installing .NET 3/3.5 on their shared hosting solution, and since it’s open-source, I can tweak stuff for my needs without the need to wait for a hotfix/ServicePack that might never appear, if not too late.
And if I’m not enough of a jerk for ranting like that, I’m going to try (if I’d have enough time) to put up a sample application using MonoRail/AspView similar to Scott’s, but this time, you would actually be able get the bits and run it on your machines.
Stay tuned.
Nesting View Components in AspView
Following a request from Gauthier Segay, AspView now supports nested view components.
scenarion: you are using CaptureFor to inject markup from a view to a layout, and you want the injected markup to include a view component output.
in the layout:
...<%=CapturedContent %>...
in the view:
...<component:CaptureFor id="CapturedContent"> Some markup <component:SomeFancyStuff>Fancy component content</component:SomeFancyStuff></component:CaptureFor>
While working on that, I found out yet another problem. nested components of same type would brake
so:
<component:Bold><component:Bold>stuff</component:Bold></component:Bold>
would brake.
As you probably might know, the whole preprocessing of view, from AspView syntax to standard C# is done with Regular Expressions. For quickly doing the above, I helped myself to http://puzzleware.net/blogs/archive/2005/08/13/22.aspx in order to build the balanced tags aware regular expression, and now it works like a charm. Roy Osherove’s Regulator was helpful, too.
So, as of revision 360 in Castle Contrib repository, nesting view components works (for both the trunk and the RC3 compatible branch)
As usual - go to http://www.aspview.com to get the binaries, or to http://svn.castleproject.org:8080/svn/castlecontrib/viewengines/aspview/ for the sources.
Cheers.
AspView - AutoRecompilation mode is fully operational
If you set autoRecompilation=”true” in your aspview section on web.config, then you need not use the vcompile.exe on every build. The views would get compiled in memory from sources.
Benefits: Change a view source, refresh the browser - viola, you can see he change impact. No need to rebuild the web project, the application is not restarted so no session is lost, and no need for “double refresh”.
Still, when you deploy it’s strongly advised that you’d run VCompile manually, copy the compiledViews.dll to the server, and set autoRecompilation=”false” on the server’s web.config.
The starter tutorial on using.castleproject.org is now updated, and you can download AspView binaries from http://www.aspview.com
Please use that (and other) new features and leave me some comments please …
New Homepage for AspView
I’ve just setup a brand new site for AspView.
It’s main purpose is to aggregate AspView related data to one central location. It would contain links to AspView related posts from this blog and others, links to online documentation and samples.
There’d be also a “download” page containing the latest builds to be used with Castle RC3 and Castle trunk.
The site’s link is (surprise surprise): http://www.aspview.com
AspView - New Syntax for Properties Section (Breaking Change)
So, what is Properties Section?
View sources files used to look like this:
<%Page Language= ... %><% int someProperty;%>... rest of view ...
The problem was that if you had no properties (or have used the DictionaryAdpater option described here) then you had to have an empty section, like:
<%Page Language= ... %><%%>... rest of view ...
Which is quite ugly.
So, following Lee Henson’s suggestion,the properties section should now be wrapped in a special tag, and you can just omit that tag if you do not need to declare any properties.
The new syntax (new stuff in Bold Italic Font):
<%Page Language= ... %>**<aspView:properties>**<% int someProperty;%>**</aspView:properties>**... rest of view ...
You can download the new binaries, and a utility to migrate your existing views to the new syntax, from http://www.aspview.com
AspView - New Syntax for Passing Parameters to SubViews (Breaking Change)
The old syntax for passing parameters to subviews was:
View sources files used to look like this:
<%Page Language= ... %>... blah blah ...<subview:whatever name="value"></subview:whatever>
The problem was thatyou could only have passed variables (byname), so if you needed to pass a string literal you had to declare a string object with the literal:
<%Page Language= ... %>... blah blah ...<%string value="literal"; %><subview:whatever name="value"></subview:whatever>
The new syntax follows the syntax for view components, and also the expected scripting syntax.
so now:
<%Page Language= ... %><%%><subview:whatever name="mike" age="<%=30%>" currentItem="<%=item%>"></subview:whatever>
would pass the string literal “mike” to name, the int constant 30 to age, and the object item to currentItem.
You can download the new binaries, and a utility to migrate your existing views to the new syntax, from http://www.aspview.com
Typed View Properties in MonoRail and AspView
Following my last post on the DictionaryAdapter, I’ll demonstrate here how you can get typed access to your views’ properties.
What it requires from you:
-
Declare an interface for each of your views. That is a Good Thing anyway, as designing to a contract is a good best practice, and it allows for easy testing.
-
Have a base class for your controller that would define TypedFlash and TypedPropertyBag. Not mandatory, but very convenient.
-
Use the newest build of AspView. Again - not mandatory, but helpful.
Now for the showtime.
First we would create a base class for our controllers, with a TypedPropertyBag and TypedFlash properties:
public abstract class Controller<IView> : SmartDispatcherControllerController where IView : class{ IDictionaryAdapterFactory dictionaryAdapterFactory; IView typedPropertyBag; IView typedFlash; protected IView TypedPropertyBag { get { if (typedPropertyBag == null) typedPropertyBag = dictionaryAdapterFactory.GetAdapter<IView>(PropertyBag); return typedPropertyBag; } } protected IView TypedFlash { get { if (typedFlash == null) typedFlash = dictionaryAdapterFactory.GetAdapter<IView>(Flash); return typedFlash; } } protected override void Initialize() { base.Initialize(); IDictionaryAdapterFactory dictionaryAdapterFactory = new DictionaryAdapterFactory(); }}
tip:
You can look at a more complete version of that base-class, written by Lee Henson (who have made some improvements to the original DictionaryAdapter, and also have introduced me to Peroni Beer).The base controller also declares a type parameter for a Session DictionaryAdapter, hooks into the Castle.Tools.CodeGenerator, and uses IoC for DI.Talking about those issues is a separate subject, for other posts.
Now let’s create the view contract. A rather stupid example would be:
public interface IStupidView{ Guid Id { get; set; } string Name { get; set; }}
controller:
public class StupidController : Controller<IStupidView>{ public void Index() { } public void DoStuff(string name, string password) { if (password != "AspView Rocks") { TypedFlash.Name = name; TypedFlash.Message = "Wrong Password"; RedirectToAction("Index"); return; } TypedPropertyBag.Id = Guid.NewGuid(); TypedPropertyBag.Name = name; }}
view (Index.aspx):
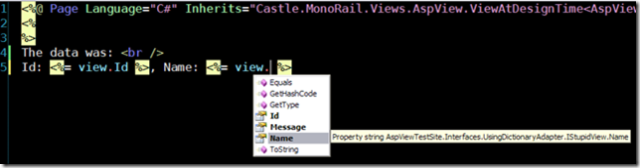
<%@ Page Language="C#" Inherits="Castle.MonoRail.Views.AspView.ViewAtDesignTime<IStupidView>" %><%%><p><%=view.Message %></p><form action="DoStuff.rails">Name: <input type="text" name="name" value="<%= view.Name %>" /> <br />password: <input type="password" name="password" /> <br /><input type="submit" /></form>
view (DoStuff.aspx):
<%@ Page Language="C#" Inherits="Castle.MonoRail.Views.AspView.ViewAtDesignTime<IStupidView>" %><%%>The data was: <br />Id: <%= view.Id %>, Name: <%= view.Name %>
Look at the intellisense (and at my ultra-cool black color scheme):

Things to notice:
- Do not forget to reference the Assembly that has the view interface declaration. On the test site within aspview’s source repository the interface is declared in the Web project (AspViewTestSite), so the web.config has this:
view (Index.aspx):
<aspview ... >... <reference assembly="AspViewTestSite.dll"/>...</aspview>
- you can use the DictionaryAdapter directly, on older versions of AspView (and on WebForms aspx/ascx files) by simply grabbing an adapter manually. sample:
...<% IMyViewContract view = new Castle.Components.DictionaryAdapter.DictionaryAdapterFactory() .GetAdapter<IMyViewContract>(Properties); %>...blah blah <%=view.UsefulProperty %>...
Ok, cut the crap. where can I get it?
UPDATE:
The DictionaryAdapter was initially written by the guys from Eleutian as part of Castle.Tools.CodeGenerator.
AspView for Castle RC3 - new release
Although about three weeks too late, I present thee:
AspView, builtfor Castle RC3 (release, debug, source)
I’ve also introduced a well due improvement to the engine. Now it supports the use of a 404 rescue view, that would get rendered in case of the url mapping to a non-existent controller.
the commit comment (for revision 314) says it all:
Handling view creation for EmptyController, specifically when a controller is not found and a 404 rescue exists
Next improvement will include an option for doing AutoRecompilation in memory, as sometimes the IIS process gets hold on the CompiledViews assembly files (dll and pdb) and failing the automatic recompilation process.
I certainly need that as it happens on my machine too much, and building the Web project takes a solid 10-15 seconds, while running vcompile is a milliseconds thing only.
Soon …
Some details on the new web MVC framework from Microsoft
Now that the Big Boys do actually listening to the community, and gives a shot at a solid MVC web framework is a Good Think.
I would really like to see that in action, and would really like to see how they are coming up with stuff that are more than just url->action wiring, such as parameter bindings, view-components, etc.
It’s going to be interesting, and MonoRail (and) might need some boost to keep being the (imho) no. 1 choice for Web MVC in .NET
It would be interesting also to see where would AspView fit in the new playground.
btw, would that be part of .NET 4.2?
Anyway, since it might take some time to get this new stuff on a production level, I do not believe that no one that works on production system (or those that are supposed to be at production during the coming year) should ditch MR. Even when it’d be out, I might consider MR as a better solution as it’s Open Source, therefore more self twickable, and a lot more responsive in terms of bugfixes.
Some notes from MonoRail/AspView talk
Regarding my MonoRail/AspView talk from last week, Oren Ellenbogen has compiled a list of “things to remember”.
His list (with my notes):
These are my notes about the lecture (as someone who wants to use it in our project at Semingo):
-
DataBind of fields - nice migration from string into classes and vice versa.
-
Need vcompile.exe in order to compile views.
-
Cannot use asp.netcontrols. Actually we don’t need it in our project. (Actually you can use ‘em in MonoRail, if you are using the WebFormsViewEngine, but it hurts the simplicity of MonoRail too much)
-
Routing is a must (think about url structure in our project). (RoutingHttpModule will do the job)
-
Learn about the mapping process between controllers, views & parameters.
-
Can use Castle.Validation in order to validate our business objects. (Sweet)
-
Ask Egozi about client side validation .vs. server side validation in MonoRail. (Castle.Component.Validation integrates well into prototype’s Real-Easy-Field-Validation, as well as some more js validation libraries)
-
The controller can be injected with outside components (database, services etc) via Windsor, it’s integrated easily. (Another sweet spot)
-
TDD is easy (controller and view(should we?)), we can mock everything! Don’t forget to call PrepareController method (inside the base class). (Actually PrepareController is Per Controller, so usually it will be called in [SetUp] of each Fixture)
-
FormHelper & DictHelper should make our life easier. (and you can build your own Helpers easily)
-
Controller fills PropertyBag(view use it) & Flash (customer messages) – need to define a property in the view (make it string.Empty as default, if Flash[“property_name”] wasn’t filled).
-
Use Flash property (dictionary) and RedirectToReferrer method to “refresh” page.
-
Layout[“X”] – like master page! (I wouldn’t say “like MasterPage” as it’s just a simple ol’ view, but it gives you a common markup frame for your views, in a similar way of a WebForms’ MasterPage)
-
ViewComponent – like a custom control (without the dark magic of asp.net) but contains only UI rendering logic.
-
component:CaptureFor -> we can use it to add javascripts, css files into the html header in the “master page”. (dude - It’s a Layout, not a MasterPage ;) )
-
We can override the “default” render of the controls via sections in the markup (define sections will override it). (dude - It’s a component, not a control;) )
-
Egozi uses prototype (pasha as well?) as ajax framework. For Ajax – call CancelLayout method and RenderView(“name_of_view”). This is called SubView and we use it in the markup with <subView:name_of_view />. (Actually I tend to use prototype as a Javascript enhancement, where needed. If only ‘ajax’ calls are needed, jQuery or YAHOO.connection would be a better lightweight solution)
-
We can use the Cache attribute (MonoRail) over the controller method (aka “Action”) in order to avoid cacheability of urls (like Response.Exired = DateTime.Now.AddDays(-1) or something like this). (You can also use Response.Cache as before, the attribute makes our code nicer)
-
We can use Filter for authentication – read about it a little. Each action on the controller will trigger this before running (or after).
-
PropertyBag uses string, eleutian solved it with a smart code generator (pre-build). Create typed Flash and PropertyBag if implementing interfaces. Read about it (ask Egozi for link). (it’s in **Castle.Tools.CodeGenerator on CastleContrib, and also look at their blog. The tool actually is being used for typing of your site’s Controllers, Actions, and Views. As a side effect, they have created DictionaryAdapter than can do the IDictionary<->TypedObject thing.And yuu can also hand-type PropertyBag and Flash.)**
Thanks Oren.
Slides and Zips From MonoRail / AspView Talk
Ok. After some delay (couldn’t get Internet Connection at my mother in-law’s house), here are the links from my MonoRail / AspView talk:
-
The slides (used the newly released StarOffice from Google Apps. Should show ok in Powerpoint)
-
A zip file, containing AspView built against MonoRail from revision 4016 (build no. 472), including a skeleton web project (as shown on my talk), the minimal castle dll’s needed to run the skeleton project and links to Castle’s build server (to get the full castle libraries) and to my blog.
MonoRail / AspView Talk in IVCUG
I did that MonoRail / AspView talk yesterday at August’s IVCUG (that’s Israeli Visual C#/++ User Group) at Microsoft offices in Raanana, Israel.
I was a great experience for me, and I thank all of you who came in, asked questions, left some change in my hat (damn, I forgot the hat), and (hopefully) had a great time.
The presentation will be uploaded here soon, so will the demo code, and the promised zip with AspView executables for castle build 472 (revision 4016) + stub web.config. It’s just that I need to actually WORK today since the last days was more “prepare to presentation” that “work for a living” kinda days.
So, tune in. It would be by here this weekend.
Meanwhile you can go over aspview source code (there’s AspViewTestSite that demonstrate many of MonoRail and AspView features. It’s quite old and when I wrote it I was quite a MonoRail newbie, so stuff there are not necessarily best-practice quality, but you can grasp how to use subviews, viewcomponents, viewfilters, etc very easily).
http://svn.castleproject.org:8080/svn/castlecontrib/viewengines/aspview/trunk/
You can also look over my blog engine’s sources that I have presented yesterday. It’s at:
http://kenegozi-weblog.googlecode.com/svn/
The code shown was from going-ddd branch.
bad name btw, as the model is too simple for DDD, and I also violate it from time to time … (Repository<Comment> …)
IronRuby - First look
That one is just a link to ScottGu’s post on IronRuby.
Now I really need to make sure AspView can handle more languages, as I see IronRuby a natural candidate to be hosted within the AspViewEngine.
If I only had some more free time …
(Note that it’s a call for people who can make it happen. AspView is OSS, so you can give it a shot)
MonoRail / AspView talk on August 15th
I’m going to give a talk about MonoRail (and AspView, of course), on the next C# UserGroup meeting, at Microsoft Israel offices in Raanana.
If you’re interested in a solid MVC implementation for web development, that leverages all the goodies of ASP.NET, without the complications of WebForms - this talk is for you.
I’ll brief over “what is MVC” , and then will demonstrate some of MonoRail’s features that can help you build web applications in a way that is easy, expressive, testable and fun. I’ll also demonstrate how to create a full MonoRail/AspView application from scratch, using trunk versions, as this is something that many people ask for on the Castledev and user lists, and on my email’s Inbox, too.
If you have any ideas/question about MonoRail or AspView, that you’d like me to address during that talk, please drop a comment here or to my email, and I’ll try to make room for that in my talk.
Admission is free, and you may attend without reserving a place.
However, the group admins kindly request that you notify them if you plan to attend so that they can be sure to have enough chairs and FOOD!
Contact them through the usergroup’s webpage.
See ya.
Checkbox Grids in MonoRail
Referring Jon Galloway’s post, here is my 5-minute-scracth-up-somthing that includes no hacking at all:
The Controller:
publicclassGourmetController : SmartDispatcherController
{
[AccessibleThrough(Verb.Get)]
publicvoid WineMatch()
{
PropertyBag["matches"] = FoodAndWineMatchRepository.FindAll();
}
[AccessibleThrough(Verb.Post)]
publicvoid Update([DataBind("matches")]FoodAndWineMatch[] matches)
{
FoodAndWineMatchRepository.UpdateAll(matches);
RedirectToAction("WineMatch");
}
}
The View:
<%@PageLanguage="C#"%>
<%@ImportNamespace="Gourmet"%>
<%
FoodAndWineMatch[] matches;
%>
<%
IDictionary @checked = DictHelper.CreateDict("checked='checked'");
%>
<formaction="Update.aspx"method="post">
<table>
<tr>
<th>Food Name</th>
<th>Cabarnet</th>
<th>Zinfandel</th>
<th>Pinot</th>
</tr>
<%int i = 0; %>
<%foreach (FoodAndWineMatch match in matches) { %>
<tr>
<td>
<span><%=match.FoodName%></span>
<inputtype="hidden"name="matches[<%=i%>].FoodName"value="<%=matches[i].FoodName%>"/>
</td>
<td>
<%=FormHelper.CheckboxField("matches[" + i + "].MatchesCabarnet", matches[i].MatchesCabarnet?@checked:null)%>
</td>
<td>
<%=FormHelper.CheckboxField("matches[" + i + "].MatchesZinfandel", matches[i].MatchesZinfandel?@checked:null)%>
</td>
<td>
<%=FormHelper.CheckboxField("matches[" + i + "].MatchesPinot", matches[i].MatchesPinot?@checked:null)%>
</td>
</tr><%++i; } %>
<tr>
<tdcolspan="4">
<inputtype="submit"value="Save"/>
</td>
</tr>
</table>
</form>
And the mocked “domain objects”:
publicclassFoodAndWineMatch
{
privatestring foodName;
privatebool matchesCabarnet;
privatebool matchesPinot;
privatebool matchesZinfandel;
public FoodAndWineMatch() { }
public FoodAndWineMatch(string foodName)
:
this(foodName, false, false, false) { }
public FoodAndWineMatch(string foodName,
bool matchesCabarnet,
bool matchesPinot,
bool matchesZinfandel)
{
this.foodName = foodName;
this.matchesCabarnet = matchesCabarnet;
this.matchesZinfandel = matchesZinfandel;
}
publicstring FoodName
{
get { return foodName; }
set { foodName = value; }
}
publicbool MatchesCabarnet
{
get { return matchesCabarnet; }
set { matchesCabarnet = value; }
}
publicbool MatchesPinot
{
get { return matchesPinot; }
set { matchesPinot = value; }
}
publicbool MatchesZinfandel
{
get { return matchesZinfandel; }
set { matchesZinfandel = value; }
}
}
publicstaticclassFoodAndWineMatchRepository
{
privatestaticFoodAndWineMatch[] _matches = null;
publicstaticFoodAndWineMatch[] FindAll()
{
if (_matches == null)
_matches = newFoodAndWineMatch[] {
newFoodAndWineMatch("Salmon"),
newFoodAndWineMatch("Steak"),
newFoodAndWineMatch("Chicken"),
newFoodAndWineMatch("Chocolate")
};
return _matches;
}
publicstaticvoid UpdateAll(FoodAndWineMatch[] matches)
{
_matches = matches;
}
}
No hacking needed. Controller code is short and intuitive.
Oh. No postback for every client click …
I especiallyliked one of the comments on Jon’s post:
I love ASP.NET because of tricks like this that the developer can use.
Well, Ido not likeWebForms because it makes me “do tricks” (or hack) instead of bringing business value.
So I do not mean that Jon’s “hack” is bad. That’s what you have to do when you’re WebForm-ing. I just say that there are other web development frameworks (actually, all but WebForms) that are more suited for reasonable html generation and for dealing with the http protocol.
To boldly go, where Center is called Centre, and trains run late but will get you anywhere
As I said, I’m starting a new thing, and this post would be about that.
This week I joined a super cool startup called Music Glue.
It’s a London UK based company, that is going to change the way music is being tunneled from the artists to the listeners. I cannot really tell to much about the business model, but you can go into the site (we actually have a working site, even though very much cut down yet, having the really neat features still in testing). It’s located at (surprisingly) www.musicglue.com
They guys here are the kind of the British folks that I thought I’d meet. I won’t spend much on the technical abilities of the team, just enough to say that for the first time in a very long period, I am actually surrounded by people who knows more than I am, and that is a great thing, as I can learn so much, and have learned a lot during the four days I’ve being here.
But I will talk about the other stuff. The amount of beer I’ve digested during the last week is comparable to the outcome of a small country, translating a pint to a cent.
There’s that great environment, and it is just a lot of fun to work with this guys (when I’m sober enough to feel anything), and I am looking forward for the next time we’ll work side-by-side.
What am I talking about? What “next time”?
Well, as I said, Music Glue is located at London, and I live in Israel, so this is actually a relocation thing. Since my dear Sarit is in the middle of her M.A., we cannot move just yet, so during the next months I’ll be going back and forth, working most of the time from home, and coming over to the office every now and then. Technologically it’s a no brainer, thank to subversion/bugzilla/messenger/email, and all bunch of other stuff. On the personal side, that sure is not easy, and it is actually very hard to be away from Sarit and the cats for the whole week. When we’ll eventually move to London, we would be harming our great relationship we have with our families and friends back home. I hope we’d find the powers to overcome those issues … and with the help of a few beers, we might find some new friends …
Now for THE question. Many people ask me how I got to this whole thing. Well, ever since I started blogging, and discovered the online .NET development community, I just came to know a lot of people. Running AspView, Ihave exposed some of my technical skills in a way that no resume or c.v. can. It happened to be that musicglue.com was the first commercial site aired, that is using AspView. So when the team needed a new blood, I was the obvious candidate. So my advice for people who are looking up to “improve” their visibility as great developers, ( as was already offered by Ayende and many others), is to contribute as much as they can to the community, starting with blogging, and preferably finding a cool open-source project and make it better. (by the way, AspView will gladly accept pathces …)
Summing up the last two and a half years - Bye bye SQLink
It was absolutely brilliant.
I started to work for SQLink on late December 2005 as a Team Leader in the Web Projects Department.
Colleaged by Oren Ellenbogen, it has been a pleasure. Our department head, Moti, was doing the best he can to create a very likeable working environment, and all our developers were enjoing a workplace that enabled them to learn a lot. Oren and I were directing all kinds of sessions with the developers, showing them stuff about .NET and the CLR, from “what are nullables”, through “What does the ‘using’ reserved word mean”, to “how the GC is actually working”.
We have built this great website called GotFriends, that gave the company a great new source for recruiting new employees, and actually is ground breaking in the Israeli HR world. Building that site, we’ve used many technologies to make it work smoothly with the company’s inner legacy HR system, and with the aid of the SQL master Moran Benisty, it even worked in an efficient way, and coded in a maintainable manner.
Mixing WebForms and Monorail, CodeSmith based BLL with ActiveRecord/NH, ASP.NET WebServices (asmx) and POX/JSON services, it was a very fun thing to work on, in addition to the business benefit to the company.
However, a few months ago the Web Project Department was closed, and the company started a new R&D team, leadedby Elad, the company’s VP of Business Development. We were two developers (Moran and I), and we worked on several initiatives that the CEO Tamir, and Elad, were cooking all the time. Those projects wereall Community-Driven-So-Called-Web-2.0-Kinda-Websites. It was a real delight, and I got the chance to learn a lot about the business side of running an Internet related initiative, as both Tamir and Elad are experienced and intelligent, and the process of refining ideas, with those two, was a real treat.
They also gave me the freedom to make all the technology decisions, and they’ve had enough faith in me to allow me run the projects using MonoRail and AspView, and running Castle ActiveRecord for DB access. Actually, most of the drive behind creating AspView was actually driven by Elad and Tamir, as I’ve promised to do the best I can to make sure that future additions to the team won’t need to learn Boo / Velocity in addition to learn the Monorail MVC and hql.
Which actually worked great. Moran has left the team about two months ago, and we’ve brought three new guys along (Ili, Ofir and last but not least, Itay), and they have seam to easily get control of all the “funky” technologies I’ve put in use in our projects.
Sadly enough, one of the initiatives has stalled just before airing, due to some business decisions. Then we started a new one, and in about 3 weeks we’ve had a working proof-of-concept, and I really hope that the site will air during August. I give the credit to the team, and to the use of MonoRail/ActiveRecord, as it’s such agile and suits highly-changing-environment, as most web initiatives are.
A point of interest: This very blog’s engine was actually a beta testing for some of the stuff we were using on our last project.
That’s it folks. I wish the SQLink family all the best, and I’m going to keep an eye on the cool stuff the R&D team is doing, and hopefully I’ll report on their success (which would be an AspView success too …) right here on my blog.
The daily quote: "the single best thing any ASP.NET developer can learn right now is MonoRail"
taken from Karl Seguin post about his .net wishlist:
Thinking beyond the common request to implement an MVC pattern, I’d be great if the ASP.NET team could rethink the current model and life cycle. It leaks badly in any complicated scenario. 6 years after its release, I still don’t fully understand it, and I’m ready to bet that I’m in the overwhelming majority. The only time it doesn’t leak is when you don’t need any of the fancy stuff it tries to do. I’m almost at the point where I just don’t use .NET if I’m building a heavy web-based application. Forget learning an O/R mapper, test driven development or understanding domain driven development, the single best thing any ASP.NET developer can learn right now is MonoRail.
Could not agree more …
AspView - a little bugfix
If you are an AspView user you might have noticed a problem.
If you setup a nullable-value-type parameter with a default value other than null, then you’d get a casting error.
example:
<%
int? someInt = default(int);%>
some markup
<% if (someInt == default(int)) DoSomething();%>
it happened because of the way GetParameter worked
GetParameter is a method that gets a view parameter value from the view’s properties collection (PropertyBag, Flash, Request.Params, etc.). It’s located inthe AspViewBase class (the base class for each and every view in the AspView world).
So, now it’s fixed, and a test was added to make sure it’ll stay that way.
As soon as google.com will be accesible again, you’d be able to check out and build.
UPDATE:
I’m too tired (3am here). The sources are on castle contrib and not on google, so you’d find them here
Default value for value type parameter in AspView does not work
Today we tried to have this in a view’s parameters section:
<%
int id = default(int);
%>
It won’t work.
Internally, AspView looks for a parameter (in the PropertyBag, Flash, Form, QueryString etc.) with the name “id”.
Now if it is not found, it should set to “default(int)”. The problem is duw to a bug in AspViewBase (which is the base class for all views) that sets a null value if the property is not found, thus failing the cast to value type (you cannot (int)null).
I’ll add a test, fix the bug, and commit it, hopefully by this weekend.
Meanwhile, we “solved” the problem by using:
<%
object id = default(int);
%>
Full blog comments feed
The newest addition to the blog engine.
From the subversion commit comment:
Some refactoring to avoid code duplicationAdded support for CommentsAtom - a feed with all of the comments in a blog, used for tracking purposes by the blog writer
Now you can access http://the_blog_url/Syndication/CommentsAtom.aspx and get a feed of all the comments.
Useful as a tool for the blog writer, as it enables tracking of comments all overthe blog
as usual - sources are here.
New feature to the blog - a blogroll
just added a blogroll.
To the DB, to the Domain, to the controller and to the view.
Took me (all in all) 30 minutes, including all the coding, CSS-ing, uploading to the webserver, setting up the DB table on the hosted server, adding a few entries, clearing the browser’s cache, and viewing it.
ah, and committing changes to Google code.
All of that was made in the Budapest Airport cafeteria, while waiting for my flight home (was a great trip. Photos, though not many of them, will be posted later on).
Rest assure that the DB access code is tested, and that the calls to the DB and to the cached data from the Controller and View are all typed.
I’d like to thank NHibernate, Castle and AspView (hey - that’s me !), who made this possible.
I bet Ayende would have done it in 20 …
A new feature on my blog: Comments feed
Just added.
Commited to the repository, too (hosted at google code).
Look for the link on each post’s footer.
Things my blog is missing
Since this blog is running on an engine that I wrote (available on Google code site, here), it lack some features that more mature blog engines already have. (the other engines lacks the combined power of ActiveRecord/MonoRail/AspView …)
So, that’s currently my list:
-
Blogroll, for obvious reasons.
-
Email alert for me when anyone posts a comment for one of my posts.
-
Comments feed (via ATOM).
UPDATE - Done
-
Email subscriptions for new posts, or new comments on specific posts.
-
I have a problem with the font. I should fix the CSS but the Internet connection here (I’m at a Budapest hotel) is quite poor. Will be fixed next week.
UPDATE - Done
Any other suggestions?
note that I do not intent on implementing Pingbacks and Trackbacks, since those were littering my blog in the past.
Real world AspView powered sites
I’ve just noticed two sites that uses AspView vienegine (of course they’re on MonoRail)
The first, https://www.musicglue.com/, has the static “home-page” stuff being served from a standard webforms aspx files. The Signup Procees however, and other applicative parts are using MonoRail, with AspView based views. The team behind this site said to me that they’re moving to a complete MonoRail/AspView solution in time.
The other, http://www.escapegreat.com/, is using AspView, top to bottom.
Both sites seam to be working great.
Gives me strength to continue the development on AspView, and find ways to improve it even better.
A new version of AspView - 0.7
I’ve just commited to the repository a new version of AspView.
The main addition is “Auto Recompilation” feature.
This means that when you change one of the view sources, the application will automatically recompile the views upon the following request.
You enable the feature by adding the next attribure to the aspview config section in web.config:
<aspview .... autoRecompilation="true" ... > ...</aspview>
Breaking change:
If you happen to reference an assembly from the GAC (using the aspview configuration in the web.config) you need to add a hint for the engine, like this:
<reference assembly="MyAssemblyFromGAC.dll" isFromGac="true" />
Known issues:
-
You need to let ASPNET user (or the Application Pool user) a modify access on the bin folder.Note that if you use the inner WebServer of Visual Studio this should not be a problem, since in that case the web application runs with your user, that has the needed peremissions on the bin folder.
-
For a strange reason, after you change a view and do the F5 in the browser, you still see the old version, and only on second F5 will the views be actually recompiled and refreshed. I hope to fix it soon …
Download from here.
Sources are here.
My blog is running on ActiveRecord-MonoRail-AspView
So long dasBlog. It was great to have you, but it’s time to move on.
After a lot of work, I am proud to announce that my blog is running on MonoRail, using AspView for the views, and ActiveRecord to do DB stuff.
Not too fancy codewise, since I have very little spare time.
Most of the time spent on the blog upgrade process was on:
-
Exporting the data from the “old” blog, and
-
making a decent markup and design for the new one.
oh. and 3. letting WindowsLiveWriter do the edits, since I wasn’t in the mood to create a backoffice.
I’ll blog more about the process, and I’ll make the source available.
Please leave your comments here about the overall look’n’feel. There must be tons of bugs and I want your feedback.
AspView 0.6 is out
What’s new?
-
Support for ViewComponents, including those with Sections. It is tested against CaptureFor, and GridComponent.
-
You can now specify saveFiles=”true” in the config, and the compiler will leave the .cs files generated from the views to the disk, so you can match compilation errors from Visual Studio directly to the view’s concrete class source.
The syntax for the ViewComponents is xml-like: just add
<component:VIEWCOMPONENTNAMEARGUMENTS><section:SECTIONNAME></section:SECTIONNAME>Some content </component:VIEWCOMPONENTNAME>
where VIEWCOMPONENTNAME is the component’s class name, SECTIONNAME is the section name, for components that uses sections, and the ARGUMENTS are xml-attributes, for example: id=”capturedContent” myData=”<%=items %>”
examples (from the test site):
for constant arguments:
<component:CaptureForid="capturedContent"> This content should be rendered in the captured-for place holder </component:CaptureFor>
for variable arguments:
<component:GridComponentsource="<%=items%>"> <section:header><table><thead><th>Id</th><th>Word</th></thead></section:header><section:item><tr><td>1</td><td><%=item %> </td></tr></section:item><section:footer></table></section:footer></component:GridComponent>
As usual, source code is at http://svn.castleproject.org:8080/svn/castlecontrib/viewengines/aspview/trunk/,
Note that for a successful build you’d need to fix the siteRoot parameter in vcompils’s app.config, to point to the actual physical path to the test site’s root
Long time no posting. Must write.
I haven’t written much lately, since I was:
a. Learning for my final exam so I’d get my Bachelor’s Degree at this decade.b. Under a lot of preassure at work, since we have a cool web2.0 thingie approaching a public beta real soon (will be followed).c.Sneasing my heart out, darn flew.d.Got into a new project at my personal business. This one is driven by Castle’s ActiveRecord+MonoRail+AspView, and due to the client’s request it’ll use Access as the backend DB, and that would be a first-time-ActiveRecord/access for me. I still hope to convince him to at-least go for embedded FireBird.
So, stay tuned to some experiences with AspView, and hopefully in about a month you’ll havetwo MonoRail/AspView driven websites out in the open. I am excited. Are you?
Introducing ViewFilters
Here is the latest addition to AspView.
example:
<%@PageLanguage="C#"Inherits="Castle.MonoRail.Views.AspView.ViewAtDesignTime"%> <% %> Outside the filter <filter:LowerCase>Inside the LowerCaseViewFilter - this text should be viewed in lower case</filter:LowerCase> Outside the filter AGain <filter:UpperCase> Inside the UpperCaseViewFilter - this text should be viewed in upper case </filter:UpperCase> Finally - outside the filter
As you can see, the syntax is simple. Given a viewFilter, named “MyViewFilter”, you use the xml tag <filter:my> or <filter:myViewFilter>. The viewfilter itself has to be suffixed with “ViewFilter” (Just like Controllers are suffixed with “Controller”, etc.), and it has to implement IViewFilter which is defined with:
using System;using System.Collections.Generic; using System.Text; namespace Castle.MonoRail.Views.AspView {publicinterfaceIViewFilter {string ApplyOn(string input); }}
The power of the ViewFilters is than they can apply to a whole SubView, while the subview is rendered as a black box, the filter does the work AFTER the subview was rendered.
Grab the sources, play, and have fun.
AspView has entered CastleContrib
After hammet’s approval, I hav finallyadded AspView source to the Castle Project’s Contrib section of the subversion repository.
Thank hammet and the rest of the Castle crew for voting for that.
So from now on, you’d be able to grab the sources from http://svn.castleproject.org:8080/svn/castlecontrib/viewengines/aspview/
Two last comments:1.The latest edition works with Castle’s trunk from build 229.2. The latest additions are supporting “~” as a macro for siteRoot, and “~~” as a fullSiteRoot (~ would expand to the virtual directory, and ~~ would expand to full url- http://…).
Some improvements in AspView - revision 47 is out
What’s new?
-
siteRoot has been added to AspViewBase, so you can ditch the “string siteRoot” from the declerations area.
-
Some permormance improvements. Instead of using “Activator.CreateInstance” everytime a view is to be rendered, a hashtable with ConstructorInfo objects is generated upon reading CompiledViews.dll. This was taken from the c# version of Brail
-
A new syntax for subviews:
you can use
1: <subView:MyMenu item="menuItem"></subView:MyMenu>
instead of
1: <% OutputSubView("MyMenu", Helper.Dict("item", "menuItem")); %>
take note the <subView:Blah /> is not currently allowed. I’ll fix it shortly.
the link is here
Things I've been doing lately
I’ve been off the radar lately, due to some extensive work I do on a website for my employer.
It is still in early stages and I cannot talk about the site itself, but I can talk a little about the technology that drives it.
In one word: Castle.
In a few more words:
Data Access and OR/m: Castle’s ActiveRecord over NHibernate
Web UI Engine: Castle’s MonoRail
ViewEngine: AspView (by yours truely, inspired by Ayende’s Brail). All my spare time from work goes there.
Client Side Javascript stuff: Prototype and Scriptaculous.
I really believe in the efforts made by Castle group, and I hope the the site I’m working on will be successful, as to serve for yet another prove of concept.
One more thing I’m doing last month, is that I’ve decided to finally end the thing with my Bachelor’s degree. I needed to retake Linear Algebra I (yep, that one the all the non-bullet-time Matrixes … I H-A-T-E adjoined matrixes. yuck) so that’s actually why AspView doesn’t progress as I’d want it too (and as some of my readers want, too).
AspView rev 38 is out
What we have:
-
Default Helpers are now declared in the AspViewBase. It means that you can use <%=FormHelper.LabelFor(…) %> without the need to declare the helper at the begining of the view.
-
the compiler was refactored to allow for better testing, and for implementation of further view languages. vurrently I’ve started with VB.NET but it is not working yet, since I have no time to make sure the VB syntax is correct. The tests of the compiler are missing due to some stupidity on my side, of not commiting the TestCase …
I’ve wanted to let svn access but I have some trouble with that. I’ve started a sourceforge project but I cannot upload the repo to the site. I did all they’ve asked on the site but the import process reporting failure no matter what I do. I guess that the best way will be if the Castle team would allow AspView into it’s codebase, maybe on the Contrib repo to begin with …
So meanwhile you can download the current bits from here.
Keep me posted,
Ken.
Hammet likes AspView
Just read it.
I started commenting to that post, but I figured that the people who’ve downloaded AspView up to now (I have about 30 or so downloads last week) will want to read it, so I’m posting it here.
So, as Hammet said, the extension is determined on the web.config. The .aspx is used for the view source files so VSNET will color and intellisense them. however, the actions are mapped to an extension that is mapped in the web.config.Still, AspView have some .aspx hard-coded in it, simply cuz I needed to get something working, and working fast. This is why I’ve left non-crucial features out for the moment, such as:1. Dynamic compilation (It is non crucial. IMHO real applications should be pre-compiled, while the dynamic thingie is for design time only)2. Nicer code (more maintainable, less typos such as “extention”, refactoring for testability).3. View Components (subviews are doing the trick for me for now, but in order to mature there must be implementation for it) 4. using the .config. 5. A lot more
btw, helpers ARE supported, You just need to add the declaration in the place, like
<% Post[] posts;AjaxHelper AjaxHelper;AjaxHelper AjaxHelper;%>
In the trunk there is some improvements, such as refactored AspViewCompiler, so it uses a PreProcessor that has subtypes. Currently it has a working CSharpPreProcessor, and a non-working VbPreProcessor. I intend to try adding a BrailPreProcessor … I hope to be able to mix view languages in the same site. each language group will be compiled to a module, and linked to the CompiledViews.dll assembly.
Since I haven’t set any public repository yet, and since I do not have much time for uploading bits manually, you cannot see the work in progress, and it’s my bad. I’ll upload the latest stuff soon, and I’m working on setting up a repo somewhere. btw - do you have recommendation? (CodePlex? Sf? )
AspView - first release
So I’m releasing AspView.
You can download the source from here.
It was written against the Castle 1.1 from the trunk, build no. 152.
Please note that in order to run the TestCases you’d have to make sure that the latest Castle.MonoRail.TestSupport is in the GAC.
The documentation is poor since I have a little time now. I am working on a website for my employer (that utilizes AspView and AR) and until the first beta release I won’t have time to do anything but major bugfixes. This project isn’t open sourced so I won’t be able to share it’s sources, however since this will be a public site, it would serve as a Proof Of Concept to the MonoRail and AspView.
The views MUST have the following structure: a. Page header - Must be present for intellisense to work:
1: <%@ Page Language="C#" Inherits="Castle.MonoRail.Views.AspView.ViewAtDesignTime"%>
b. Directives - Not mandatory:
1: <%@ Import Namespace="System.Text"%> 2: <%@ Import Namespace="System.Drawing"%>
c. Properties decleration - Currently it’s mandatory. If you have no properties you mast have an empty block:
1: <% 2: string[] strings; 3: DateTime today; 4: int index; 5: %>
or just
1: <% 2: %>
d. View body
In a layout view you place the inner view using the ViewContents property, like this:
1: blah 2: blah 3: <%=ViewContents%> 4: blah 5: blah
AspView - Yet another MonoRail ViewEngine
.hlt { background-color:yellow;}
So what is AspView?
It is a Visual Studio 2005 friendly ViewEngine implementation.
The scripting is done using VisualStudio languages (c# and VB.NET). The views are precompiled, (or can be compiled on-demand, but anyway not interpreted).
The project was inspired by the Brail ViewEngine, but since it doesn’t use Boo it is more Management-Friendly, since they need not worry about getting out of the “safe” microsoft world.
I tend to like Boo as a language very much, and I like Brail a lot, too (since it allows for less code in the view thanks to the Boo magic) but I lack the tight Visual Studio integration (opening .boo files in #Develop messes up my desktop), and the intellisense is quite important, at least for the developers I worl with.
So I will post in the next few days about it, and I’ll make it available to be downloaded (source and binary) as soon as I’ll test it a little more. I hope to have a public svn repository soon.
A little demo view:
1: <%@ Page Language="C#" Inherits="Castle.MonoRail.Views.AspView.ViewAtDesignTime"%> 2: <% 3: string[] strings; 4: %> 5: 6: 7: hello from index<br /> 8: This are the strings:<br /> 9: <%foreach (string s in strings) { %> 10: <%=s %><br /> 11: <% } %> 12: 13: <br /> 14: End of normal view 15: <br /> 16: <% OutputSubView("Home/SubViewSample"); %>